Starting Your Page the Right Way
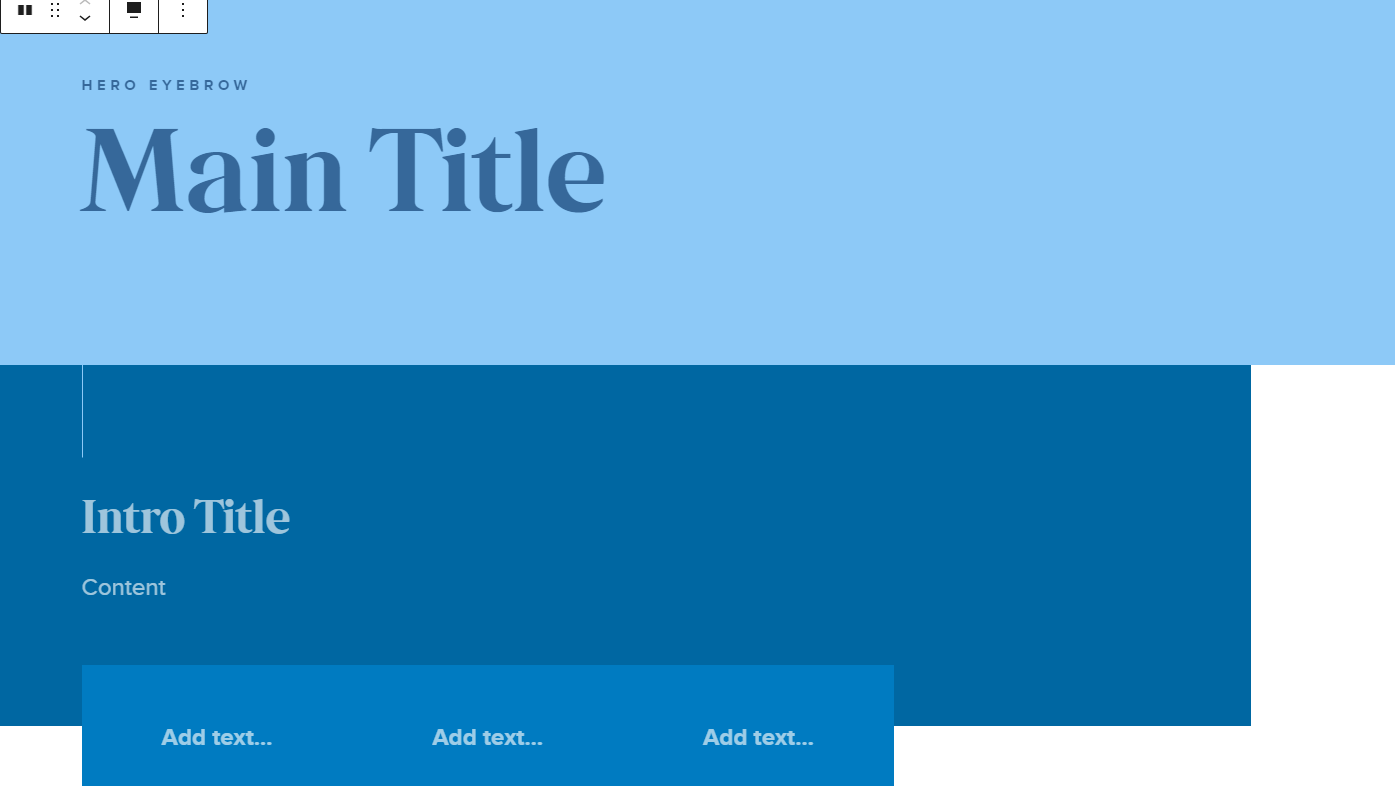
Every page built in the block editor starts with the “UMW Hero” block, so make it the first thing you insert when you create a page. The hero produces a large page title with an optional smaller heading above it (“Hero Eyebrow”), the option of selecting media to display as the background, a connected text area, and up to three Call to Action (CTA) buttons. Below is an example of how this block appears by default in the editor.

Customization
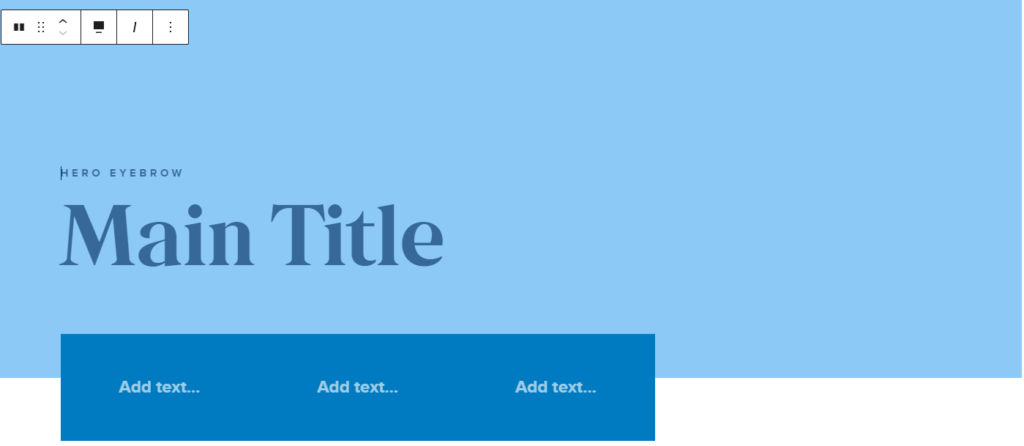
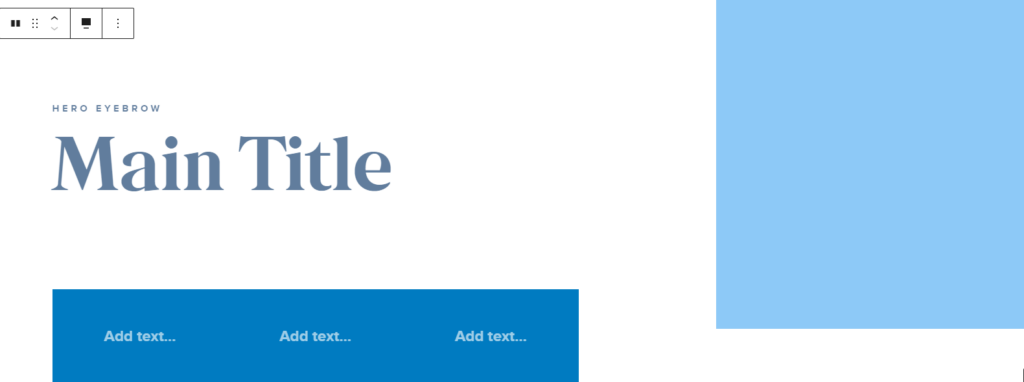
The UMW Hero block can be customized based on the needs of your page. For example, if your page will have sidebar navigation, you will need to remove the “Intro Text” piece of the hero block to ensure a cleaner look to your page. This will be the case for almost every page you build as most pages on UMW sites use sidebar navigation. Below are examples of alternative looks for your hero block.
Intro Text removed for sidebar

Background set to “float right”

To remove the Intro Text, anywhere in the block where you would not be editing text, click the three dots on the far right of the pop up menu, and select the option to “Delete”.
UMW Hero Block Menu
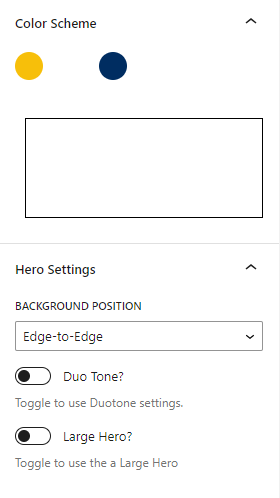
The block menu for the UMW Hero block is where you can select an image for your background, set the “float right” option as shown above, and select one of the pre-approved background colors.

If you have an image you would like to use for your page’s hero block, make sure that media is uploaded to the media library. If it is not uploaded, you will be given the option to upload media when you open the media library.
If you want to use the same image for desktop and mobile views, only insert the image in the “Desktop media” field. If you have an image sized specifically for mobile view in addition to your desktop image, insert each image into the appropriate field.

The available color schemes are pre-approved as part of our brand. The image examples on this page have used the default option which can also be selected by clicking the white space between the yellow and dark blue circles. The yellow option will change the background to the pictured yellow color while making the text in the hero block black. The dark blue option does not impact the background color – instead, it uses the same blue background as the default option but changes the text to black instead of dark blue.
The “background position” dropdown has two options: edge-to-edge and float right.
Edge-to-edge is the default option for the hero block and is used for most high-level pages. This will extend the background color or image the full width of the screen.
Float right sets the background color or image to only appear on the right-hand side of the screen leaving the text with a white background. This option is typically used for lower level pages.
UMW Hero+Intro Block Text Areas
All available text fields in the hero block have placeholder text to show that information can be entered in those locations. Any fields that are left blank will appear as empty on the published version of your page – the placeholder text will not be shown. The following text fields are available as part of the hero block.
- Main Title: This is where you put the title of your page.
- Hero Eyebrow: This optional field is typically used to let users know where they are on the site. For example, if you are working on a page on the Admissions site, you would type “Admissions” in the Hero Eyebrow.
- Intro Title*: If you are using the Intro Text field, this is the first header that appears in your body content. It is encouraged to use a different heading than the page title as users will already see the page title above this line.
- Content*: The content area is where you would write the introductory content to your page.
- Add text…: This text appears in the three optional CTA buttons built into the hero block. Buttons will only appear for each button that has text entered. Any button that is not filled in will not appear on the published version of your page.
*For pages that are not using the Intro Text piece of the hero block, these content areas will be handled by the heading and paragraph blocks.